Creating a new page
Set the template
In almost every case the default template will be best (that is the template that is used for all Granite Wellness Center sub-pages). If you create a foundation page, you’ll want to change the template to foundation.
Set the parent page
When you create pages, let’s only create subpages for Services & Events. Unless… you’ll have a number of pages all going under one main page, then it’s fine.
Adding text
There are some guidelines you should follow to make your site is as ADA accessible as possible.
- Headings must go in order. Heading 1 is at the main title. Then you need to use the following Headings in hierarchical order.
- All images must have an alt tag (and you can set the title the same).
I’ve also noticed a number of places where some messy code, probably coming from a Word document, has been inserted in a page. Remind me to show you how to avoid that (the key is clicking the clipboard with a “t” symbol before you paste something in from word.
And, finally, the new branding guidelines are very specific about the colors and fonts you use. So… please don’t add different font styles or colors on any page 🙂
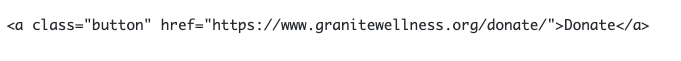
Creating a button
Create a link in your text. Then, switch to text (code) view, find your link, and add: class=”button” between <a href, like this:

Previewing your changes and publishing
Click the button on the right of the page for UPDATE. Don’t click “preview changes” or it opens another version of that pages and it’s easy to lose your changes.
Add a Call to action at the bottom
I would do this, but going to a similar page, and copy/pasting one in. This time you would paste without selecting the “Clipboard with a T” button because you want to preserve the link code. For the contact information, link to a specific page like “Contact us” when possible, and only a staff person’s name and email if it’s on a page where you will remember to update it.
Adding a header image
The new design looks best when each page has a header image. It’s a little time consuming to find the right one, but I can show you how I select images, some cheap places to get stock images, and how to crop/save them. Header images are 1500 x 1000 pixels at 72 pixels per inch (check dimensions when you add it).
When you are on the page click on “Set Custom Header Image” (in the lower right sidebar). Then, browse to the image either in the Media Library or on your desktop. The settings will be: alignment=none, linkto=none, size=fullsize. Then click “Insert into page”.
Important: anytime you place an image you must fill out the “Alt Text” box. This is for ADA Accessibility. Just enter a few words that describe the image (ie. kids playing in a field in grass valley). Use the location whenever possible because it helps with your search results.
Editing the landing pages
For example, https://www.granitewellness.org/services/ is a landing page.
You’ll need to scroll down and look at the custom fields. That’s where you’ll see the additional text. If you don’t see custom fields, go to the top of the page, and click “Screen Options”
Calendar of Events
For recurring events, you only ever need to set up one for something like “Parent Project – Auburn”. Then you will go to the Event, click Edit Occurrences, then select Custom Dates and select the upcoming dates.
The event page will only list the basic time/date information, with a “More Info” link to the main program page.
Event page header images should match the corresponding program page header.
Setting up forms
When you create/duplicate a payment form you need to set up the Stripe connection for each form.
I noticed there are multiple forms for the Golf Classic. After the event closes I’ll have Dave create one Golf Classic registration form with conditional logic for the various options.
Setting staff email notifications
Setting a confirmation for the public after they submit the form
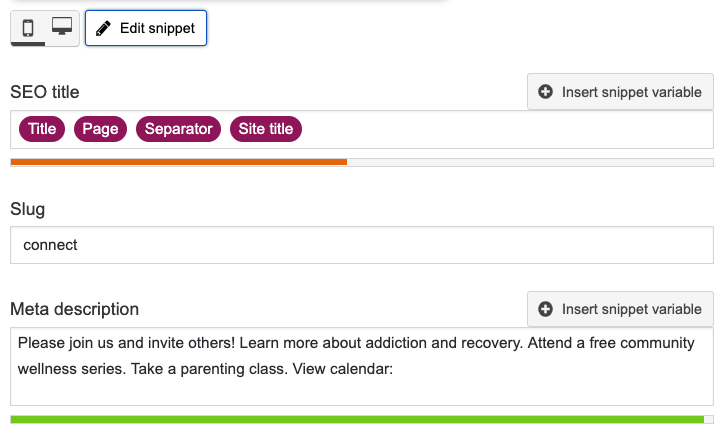
SEO
If you can, add a meta description for each page. You’ll find this under Yoast SEO below the content area. Click “Edit Snippet” and then type in a sentence of persuasive text… this shows up in Google search results and is a teaser to encourage people to visit the page on your site.